Obwohl die Seitenladezeit ein relevanter Faktor für das Ranking und die Performance einer Webseite ist, findet sie noch immer recht wenig Beachtung. Das mag daran liegen, dass die Optimierung der Ladezeit recht viel technisches Wissen erfordert. Dennoch hängt von der Ladezeit einer Seite einiges ab wie zum Beispiel die Usability. Hier erfahren Sie, warum eine optimale Ladezeit Voraussetzung für eine erfolgreiche Performance Ihrer Webseite ist und an welchen Stricken Sie ziehen müssen, um die Optimierung in Gang zu bringen.
Warum die Ladezeit wichtig ist
Dass die Seitenladezeit ein relevanter Faktor für das Ranking ist, ist nicht der einzige Grund für eine Optimierung. Schließlich gestaltet man die Seite für den User, nicht für die Suchmaschine. Warum die Ladezeit wichtig ist, wird schnell klar, wenn wir uns selbst in der Situation befinden und auf einer Suchmaschine nach Informationen suchen. Auf der ersten Seite der Suchergebnisse wird uns eine Seite angezeigt, die vielversprechend erscheint. Doch die Seite will partout nicht laden. Enttäuscht kehren wir zurück auf die Suchergebnisseite, um eine Alternative zu suchen.
Hakt es nicht direkt auf der Einstiegsseite und mich überzeugen die Informationen des Herstellers, so dass ich gerne ein Kontaktformular nutzen möchte, folgt womöglich hier ein weiterer Rückschlag. Die Seite lädt und lädt nicht und wir landen wieder auf der Suchergebnisseite.
Beide Szenarien führen dazu, den User eher zu vergraulen, als ihn zu gewinnen. Das liegt an einer schlechten Usability, die eine zu lange Ladezeit mit sich bringt. Wird der User ungeduldig, fällt die Seite durch und er kauft beim Wettbewerber.
Aufgrund der schlechten Usability und möglicher Rankingeinbußen, hat die Seitenladezeit auch Einfluss auf die Konversionrate. Da viele User abspringen, geht hier auch ein Teil des Umsatzes verloren.
Neu: Mobile Ladezeiten als wichtiger Rankingfakor
Da vermehrt Suchanfragen über mobile Geräte getätigt werden, weist Google den mobilen Ladezeiten einen immer größeren Wert zu. Besonders unterwegs möchte niemand lange auf das Laden einer Seite warten, wenn man zum Beispiel schnell einen Einkauf tätigen möchte oder wenn man unter Zeitdruck steht, eine Bestellung abzugeben.
Core Web Vitals als Grundbaustein für Page Speed

Seit Mai 2021 machen die Core Web Vitals, bestehend aus Largest Contentful Paint LCP, First Input Delay FID und Cumulative Layout Shift CLS einen wichtigen Teil der Hygiene Ranking Faktoren bei Google aus. Diese Geschwindigkeitsmetriken helfen Ihnen dabei die Performance Ihrer Seite zu messen.
Die Core Web Vitals sind eine Reihe von Kennzahlen, die von Google entwickelt wurden, um die Benutzererfahrung auf einer Website zu bewerten. Diese Kennzahlen messen drei wichtige Aspekte der Website-Leistung:
Ladezeit: Die Zeit, die eine Website benötigt, um vollständig geladen zu werden.
Interaktivität: Die Zeit, die eine Website benötigt, um auf Benutzereingaben zu reagieren.
Stabilität: Die Menge an visuellen Verschiebungen, die auf einer Website auftreten, während sie geladen wird.
Diese Metriken werden als „Core“ bezeichnet, da sie von Google als zentral für eine positive Benutzererfahrung angesehen werden. Google hat angekündigt, dass die Core Web Vitals zu einem wichtigen Rankingfaktor werden und in die bestehenden Algorithmen für die Website-Rankings integriert werden. Daher ist es für Website-Betreiber wichtig, sicherzustellen, dass ihre Seiten gute Ergebnisse bei den Core Web Vitals erzielen, um die Sichtbarkeit in den Suchergebnissen zu verbessern.
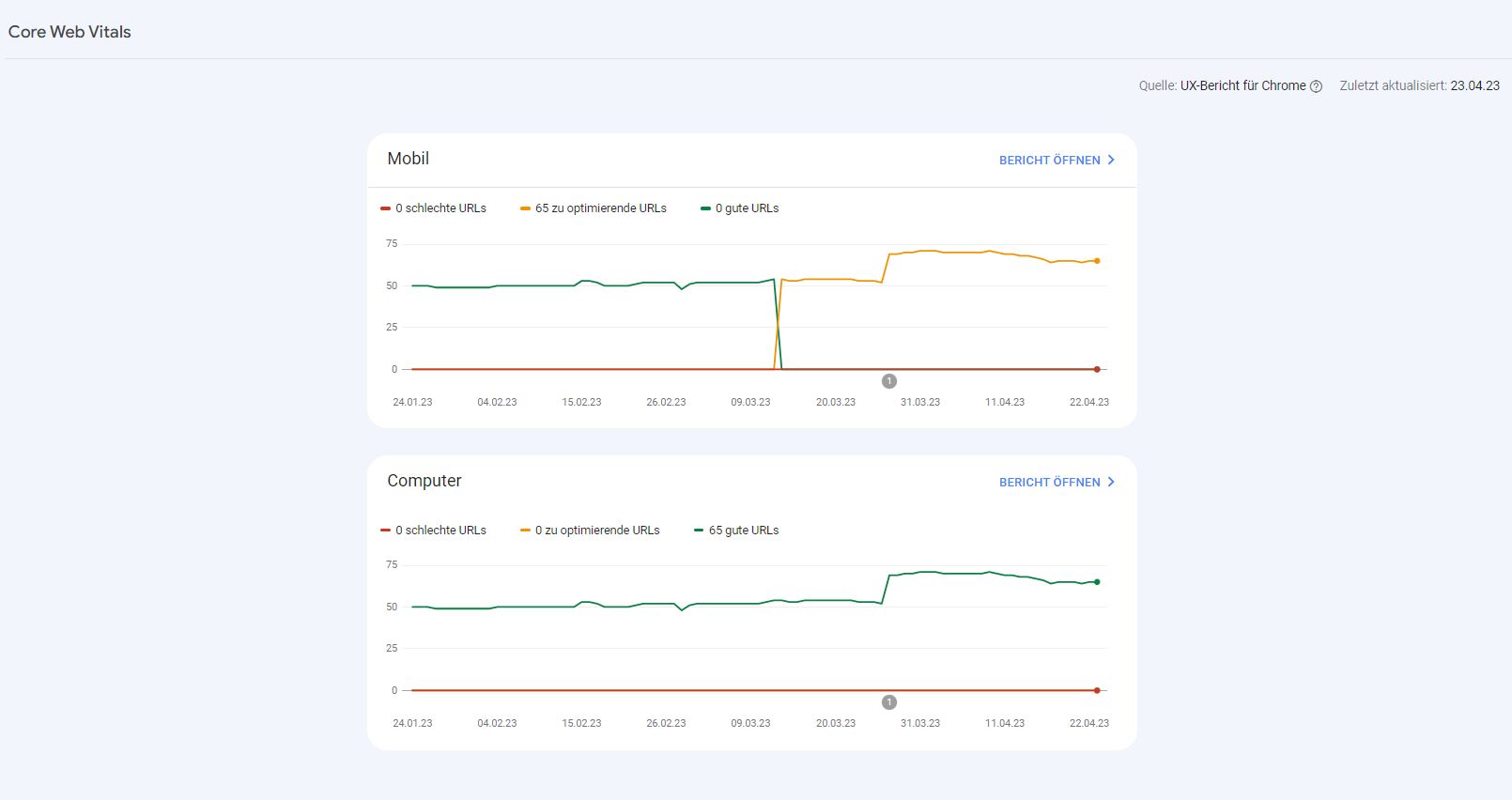
Der Core Web Vitals Report lässt sich etwa in der Google Search Console einsehen. Hier kann man den Wert für die einzeln URLs prüfen. Wie bei einer Ampel unterteilen sich die Werte in grün (gut), gelb (Optimierung gewünscht) oder rot (Optimierung dringend notwendig). Individuelle Auswertungen können mit dem PageSpeed Insight Tool getätigt werden. Besonders hilfreich ist hier die Unterteilung der Daten für jeweils Desktop und Mobile.
Was ist der „Largest Contentful Paint“?
Der Largest Contentful Paint (LCP) misst die Zeit, die eine Seite benötigt, um das größte Element im sichtbaren Bereich des Viewports zu laden. Dies kann beispielsweise ein großes Bild oder ein Textblock sein. Ein LCP-Wert von unter 2,5 Sekunden wird von Google als gut angesehen und kann zu einer besseren Positionierung in den Suchergebnissen führen.
Diese verschiedenen Möglichkeiten gibt es, um den LCP-Wert zu verbessern:
- Bilder optimieren: Bilder machen oft einen Großteil des Seiteninhalts aus und können die Ladezeit erheblich verlangsamen. Sie sollten Bilder in der richtigen Größe und Auflösung speichern oder ggf. komprimieren, um die Dateigröße zu reduzieren.
- Caching verwenden: Das Zwischenspeichern von Seiteninhalten kann dazu beitragen, dass eine Seite schneller geladen wird, insbesondere bei wiederholtem Aufruf derselben Seite.
- Anzahl der HTTP-Anfragen reduzieren: Jede HTTP-Anfrage an den Server benötigt Zeit, um eine Antwort zu erhalten. Eine Möglichkeit, die Anzahl der Anfragen zu reduzieren, ist die Kombination von CSS- und JavaScript-Dateien und die Verwendung von CSS-Sprites.
- Content Delivery Network (CDN) verwenden: Ein CDN ermöglicht, dass Seiteninhalte schneller geladen werden, indem es den Inhalt auf Servern in verschiedenen Regionen bereitstellt.
- Host ändern: Ein schnellerer Server kann ebenfalls dazu beitragen, dass Seiteninhalte schneller laden.
Was ist der „First Input Delay“?
Der First Input Delay (FID) misst die Zeit, die eine Webseite benötigt, um auf die erste Interaktion eines Benutzers zu reagieren. Diese Interaktion kann beispielsweise ein Klick auf einen Link oder das Ausfüllen eines Formulars sein. Ein guter FID-Wert liegt unter 100 Millisekunden.
Eine Verzögerung bei der Reaktion auf die erste Interaktion kann dazu führen, dass der Benutzer frustriert aufgibt und die Webseite verlässt.
Um den FID zu verbessern, können Sie folgende Maßnahmen ergreifen:
- JavaScript- und CSS-Dateiengröße reduzieren: Große Dateien können dazu führen, dass die Webseite langsam lädt.
- JavaScript Blockiererung vermeiden: Ist das JavaScript blockiert, kann die Webseite nicht auf die Interaktion des Benutzers reagieren.
- JavaScript-Engine: Eine schnelle JavaScript-Engine kann dazu beitragen, dass die Webseite schneller auf Interaktionen reagiert.
- Server-Response-Zeitpunkt optimieren: Reagiert der Server schneller auf Anfragen, kann die Webseite schneller laden.
- Anzahl der Drittanbieter-Skripte reduzieren: Diese Skripte können dazu führen, dass die Webseite langsamer lädt.
Was ist der „Cumulative Layout Shift“?
Der Cumulative Layout Shift (CLS) gibt die Stabilität von visuellen Elementen auf einer Website während des Ladens an. Ein hoher CLS gibt beispielsweise an, dass sich die Position der Bilder während dem Ladevorgang stark unerwartet ändern. Dies führt zu einer schlechten Nutzererfahrung.
Um den CLS-Wert zu verbessern, lassen sich daher folgende Maßnahmen ergreifen:
- Statische Größen verwenden: Dynamische oder nicht definierte Größen für Bilder, Videos und andere Elemente, können dazu führen, dass sich das Layout unerwartet stark verschiebt. Legen Sie die Platzierung dieser Elemente fest.
- Inhalte vorabladen: Wenn Sie Inhalte im Voraus laden, kann das Verschieben des Layouts verhindert werden.
- Schriften optimieren: Verwenden Sie einheitliche Schriftgrößen und laden sie diese ebenfalls vorab.
- Unsichtbare Elemente vermeiden: Unsichtbare Elemente, die spät laden, können zur Verschiebung des Layout führen.
Wann sind die Core Web Vitals optimal?
Eine Ladezeit unter 800 Millisekunden gilt als optimal. Ein guter LCP-Wert beträgt 2,5 Sekunden: Unter oder innerhalb von maximal 2,5 Sekunden sollte der Largest Contentful Paint erfolgen. Alles was länger dauert, hat kurz- oder längerfristige Auswirkungen. Ein LCP-Wert von 4 oder größer als 4 erfordert eine dringende Optimierung. Wenn die Seitenladezeit zu hoch ist, wird die Seite beispielsweise nicht mehr so oft von der Suchmaschine gecrawlt. Ähnlich wie der menschliche User, erkennt der Bot, dass die Seite für die Suchmaschine nicht relevant ist und stuft sie in ihrer Einschätzung weiter nach unten.
Natürlich kann man versuchen, die Usability und Ladezeiten seiner Webseite noch weiter zu verbessern, wenn sich das aus User- und Unternehmens-Sicht lohnt. Bei Online Shops können sich optimale Ladezeiten und ein schneller Check-Out direkt in mehr Umsatz auszahlen, wohingegen bei einer B2B-Webseite mit einem hohen Anteil an Desktop Usern eine Überoptimierung der Seitenladezeit verschwendete Entwickler-Ressourcen bedeuten.
Keine gute Seiten-Performance trotz niedrigerer Seitenladezeit?
Die Seitenladezeit und die Core Web Vitals sind nur ein kleiner Teil der Optimierung für Suchmaschinen. Die Seitenladezeit scheint mehr ein Hygienefaktor zu sein und weniger ein wirklich entscheidender Ranking-Faktor. So schaffen sogar 40% der deutschen Ecommerce-Shops nicht die von Google vorgegebenen Ladezeiten. Woran kann es aber liegen, wenn Ihre Seite trotz schneller Ladezeit nicht gut performt?
- Content: Inhalte, die dem Usern einen Mehrwert bieten, binden ihn langfristig an Ihr Unternehmen. Denn kompetente Inhalte schaffen Vertrauen in Sie und Ihr Unternehmen.
- Andere Onpage Fehler: Wird Ihre Seite korrekt indexiert? Erscheinen Ihre Seiten optimal in den Suchergebnissen? Nicht nur die Ladezeit macht eine Onpage Optimierung aus.
- Schlechte Usability: Eine schnelle Ladezeit ist nicht alles! Es gibt viele weitere Usability Faktoren, die über die Performance einer Seite entscheiden.
Wenn Sie auch dennoch keine gute Performance erzielen konnten, können umfangreiche Analysen Ihrer Webseite dabei helfen, den Negativ-Faktor ausfindig zu machen.
Unser Artikel zu den SEO-Trends 2023 bietet zusätzliche Tipps & Gedankenanstöße, wie Sie Ihr Ranking verbessern können. Gerne beraten wir Sie auch persönlich zum Thema SiteSpeed und Rankings.

Ihr Ansprechpartner zum Thema SEO
Alexander Keller
Chief Search Architect
kontakt@paseo-marketing.de
0721 – 911010
Aktiv seit 2009 in den Bereichen Suchmaschinenoptimierung, Digitalisierung und Growth Hacking – gerne berate ich Sie zu allen Fragen rund um Suchmaschinen und erfolgreiche Online Marketing Strategien.